এম্পেরিয় থিম কাস্টমাইজেশনঃ কিভাবে হোমপেজে পোস্ট ডেসক্রিপশন যোগ করবেন?

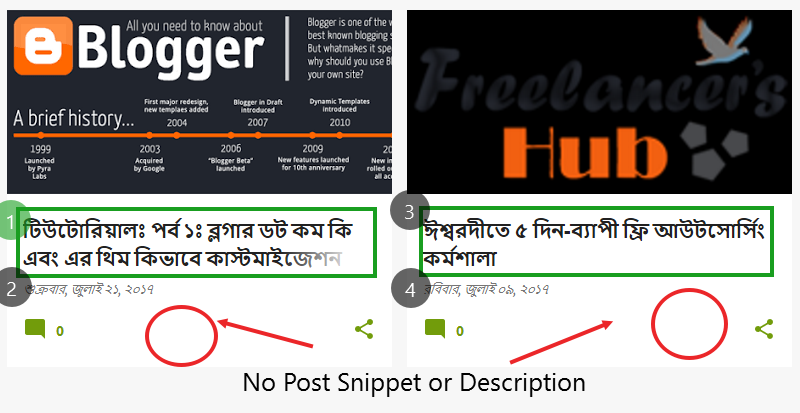
ব্লগারের এম্পেরিয় থিমে ডিফল্ট মোডে হোমপেজের পোস্টগুলোতে কোন পোস্ট ডেসক্রিপশন দেওয়া থাকে না। আর পোস্ট ডেসক্রিপশন যোগ করার কোন উপায় আপনি Layout-এ গিয়েও পাবেন না। এই সমস্যার একমাত্র সমাধান হল মূল কোডে হাত দেয়া।
কিভাবে করবেন?
হোমপেজে পোস্ট ডেসক্রিপশন যোগ করার জন্য, প্রথমে আপনাকে Theme গিয়ে Edit HTML-এ ক্লিক করতে হবে।
- Edit HTML পেজটি ওপেন হলে, ভিতরে একটা ক্লিক করে Ctrl+F চাপুন এবং Search অপশন চালু করুন।
- Search অপশন চালু হলে, "postBodySnippet" লিখে কীবোর্ডে দুইবার Enter চাপ দিন।
<b:includable id='postBodySnippet' var='post'>
<div class='post-body entry-content' expr:id='"post-snippet-" + data:post.id'>
<b:if cond='data:post.featuredImage and not data:view.isMultipleItems'>
<b:with value='"post-" + data:post.id' var='className'>
<style>
.<data:className/> {background-image:url(<b:eval expr='resizeImage(data:post.featuredImage, 385, "385:185").cssEscaped'/>);}
@media (max-width: 285px) { .<data:className/> {background-image:url(<b:eval expr='resizeImage(data:post.featuredImage, 285, "285:185").cssEscaped'/>);} }
@media (max-width: 385px) and (min-width: 286px) { .<data:className/> {background-image:url(<b:eval expr='resizeImage(data:post.featuredImage, 385, "385:185").cssEscaped'/>);} }
@media (max-width: 485px) and (min-width: 386px) { .<data:className/> {background-image:url(<b:eval expr='resizeImage(data:post.featuredImage, 485, "485:185").cssEscaped'/>);} }
@media (max-width: 745px) and (min-width: 486px) { .<data:className/> {background-image:url(<b:eval expr='resizeImage(data:post.featuredImage, 585, "585:185").cssEscaped'/>);} }
</style>
<div class='snippet-thumbnail-container'>
<div expr:class='"snippet-thumbnail " + data:className'/>
</div>
</b:with>
</b:if>
<div style='clear: both;'/>
</div>
</b:includable>
<div class='snippet-body'>
<b:eval expr='snippet(data:post.body, { length: 120 })'/>
</div>এবার View blog ক্লিক করে আপনার হোমপেজে যান।
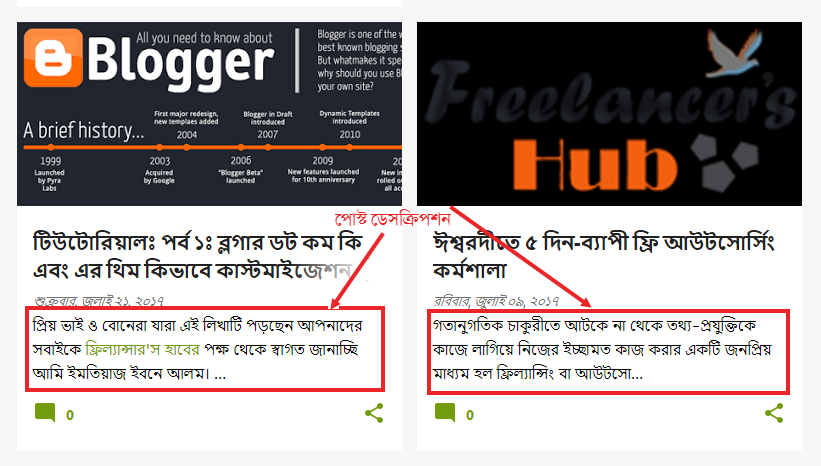
সবকিছু ঠিকঠাক মত করতে পারলে, নীচের ছবির মত ছোট্ট একটা পোস্ট ডেসক্রিপশন আপনার পোস্টগুলোর নীচে দেখতে পাবেন।

দ্রষ্টব্যঃ কোড দেওয়ার পরও যদি আপনার পোস্ট ডেসক্রিপশন না আসে, তবে নীচের ভিডিও টিউটোরিয়ালটি ১২ঃ২২ মিনিটের পর থেকে দেখুন।

একটি মন্তব্য পোস্ট করুন